ブログ

こんにちは。つねに保存を欠かさないデザイナーのマツダです。
前回は、WEBデザイン作業の前にやっておきたいPhotoshop初期設定をお届けしましたが、今回は「Phoshopの作業効率を高めてくれる無料プラグイン」をご紹介させていただきます。
第1回は「ガイド引き」の機能に特化したプラグイン。ガイドはPhotoshopの標準機能からからそのまま設定している人が多いと思いますが、計算して引かなきゃいけない、ちゃんと狙った所に引けない。めんどくさい。だるい。もう引きたくない。
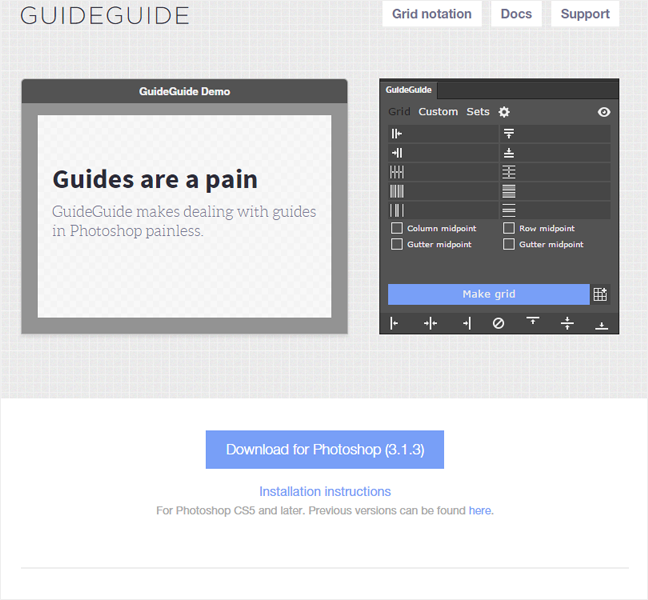
そんなあなたにおすすめの無料のプラグインが、GuideGuideです。

このプラグインはガイドを手動で引くような面倒なことはせずとも、簡単に一瞬で正確なガイドを配置してくれる優れものです。
では、ご紹介しましょう。
■目次■
1.ダウンロード方法 2.基本操作はカンタン 3.分割操作もラクラク 4.自分で設定したガイドの保存もできる
■ダウンロード方法
1. まずはGuideGuideのダウンロード&解凍をします。
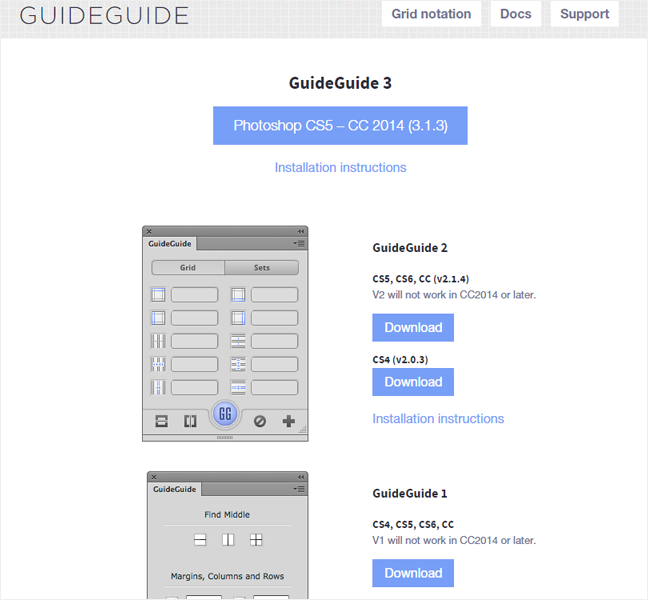
CS5の方はこちらです。
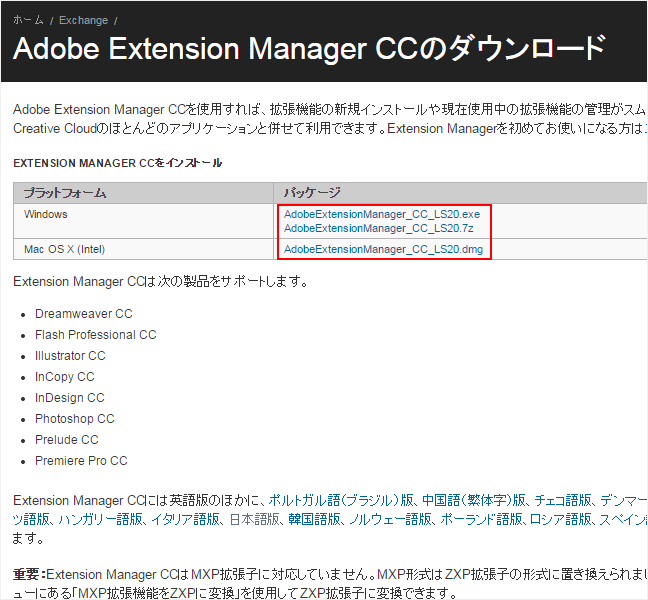
2. PhotoshopExtentionのインストールをします。

3. PhotoshopExtentionにGuideGuideをインストールして、使う準備が整いました。
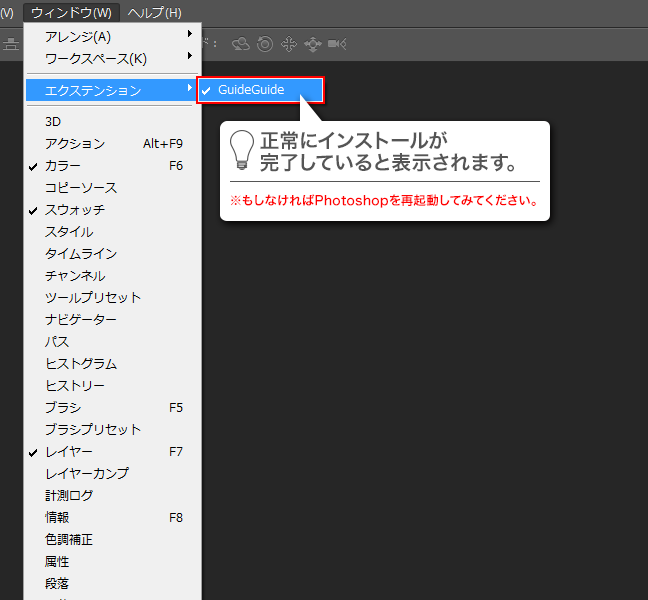
正常にインストールが完了していると、ウィンドウ>エクステンション>GuideGuideが表示されます。

※もし表示されなかったら、Photoshopを再起動してみてください。
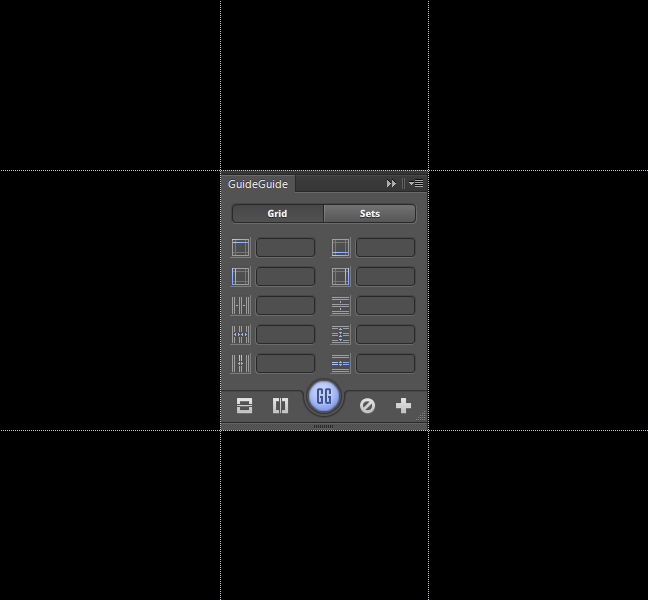
■基本操作はカンタン
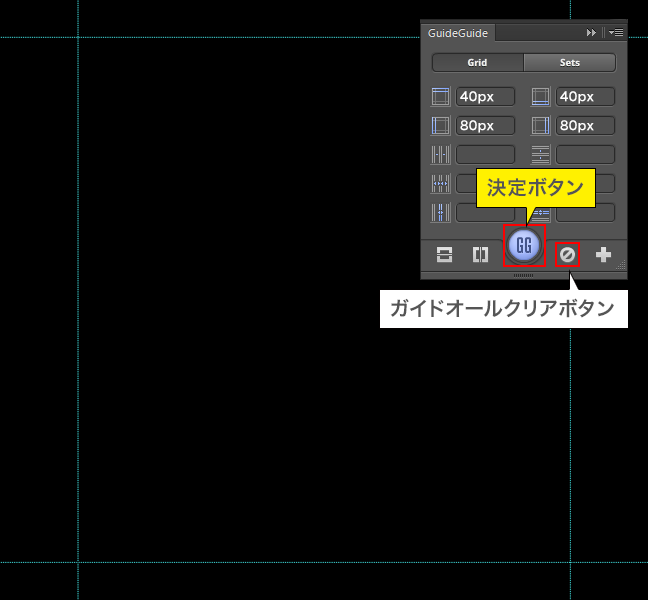
数値入力した後、「GG」ボタンを押すとガイドを引くことができます。ガイドが気に入らなければ「斜線マーク」のボタンでオールクリアできます。

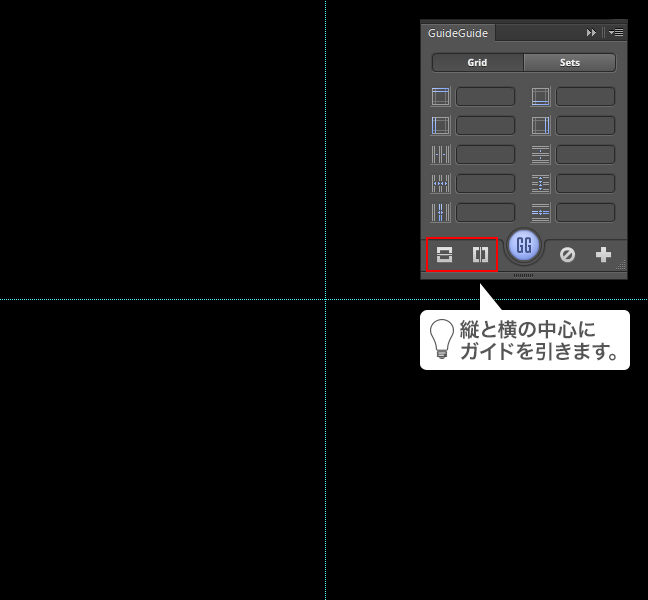
左下のボタンは、ドキュメントサイズの真ん中にガイドを引いてくれます。

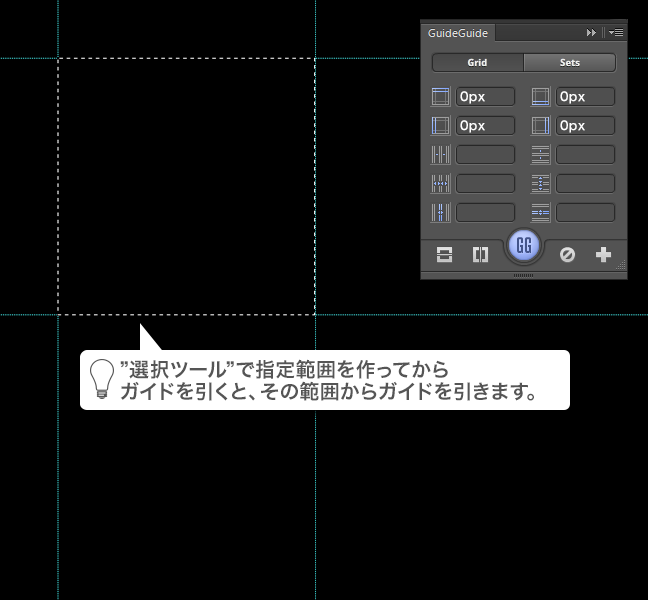
"選択ツール"などで指定範囲を作ってからガイドを引くと、その範囲を基準にガイドを引くことができます。

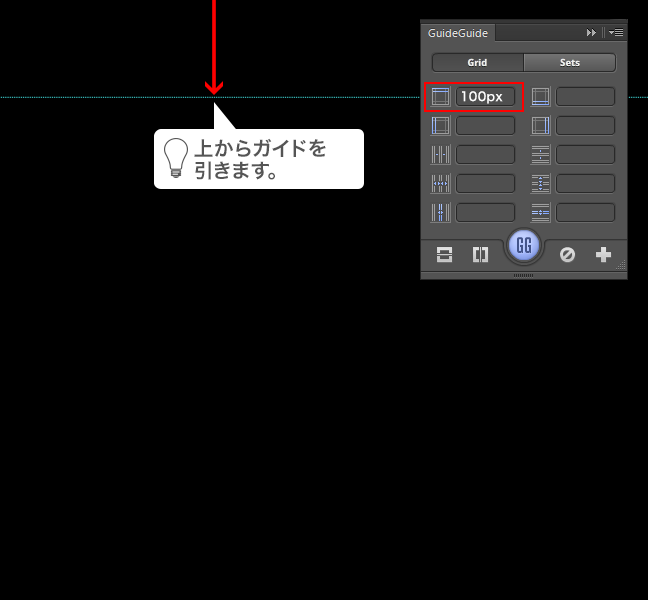
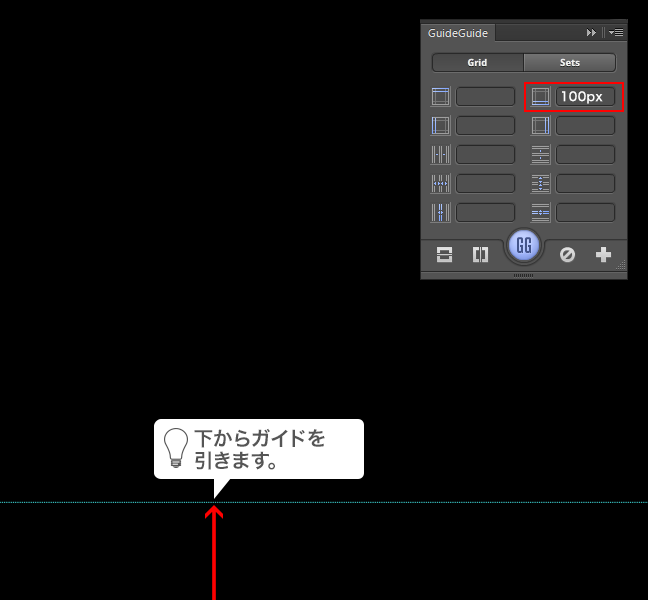
【1段目の操作方法】 ドキュメント上下の端から指定したpxのところにガイドを引くことができます。


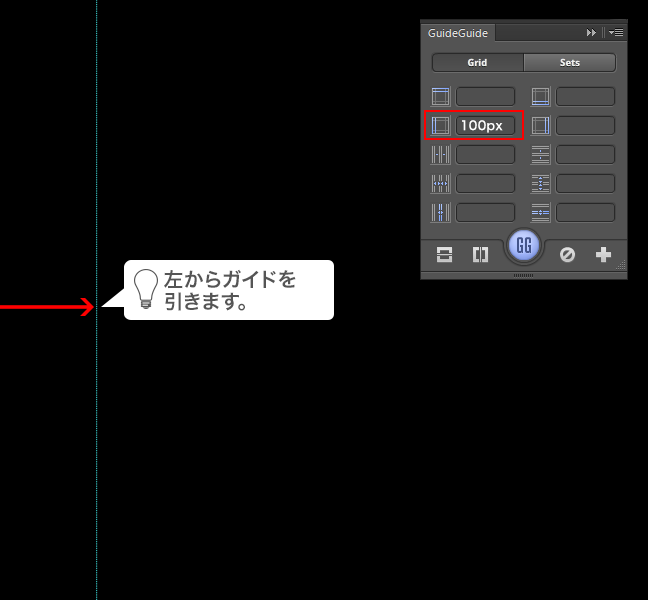
【2段目の操作方法】 左右の端から指定したpxのところにガイドをガイドを引くことができます。


ここまでが基本操作です。
■分割操作もラクラク
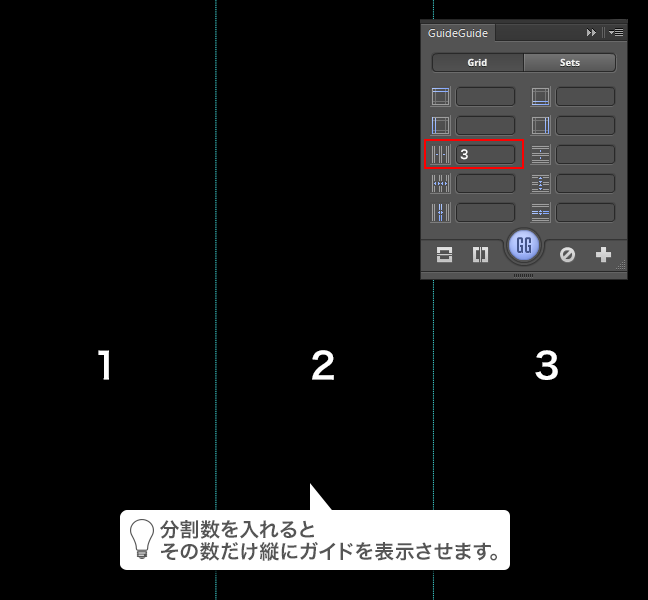
【3段目の操作方法】 ドキュメントの分割を決めてガイドを引くことができます。


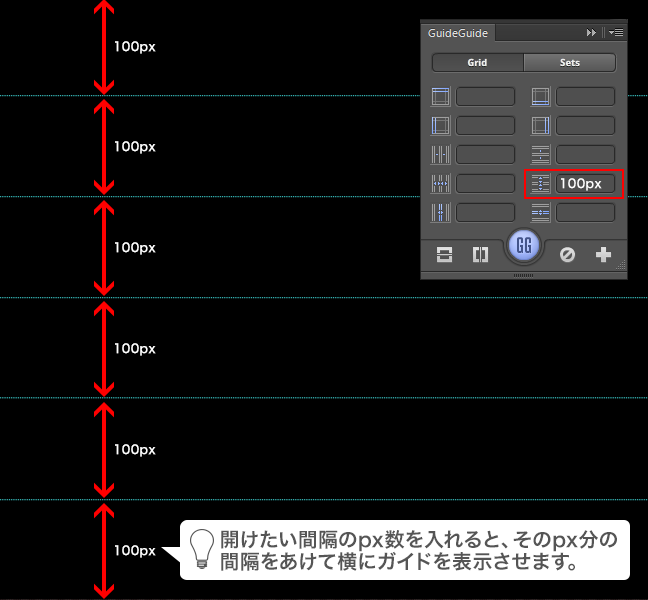
【4段目の操作方法】 上下左右から指定のpxずつガイドを引くことができます。


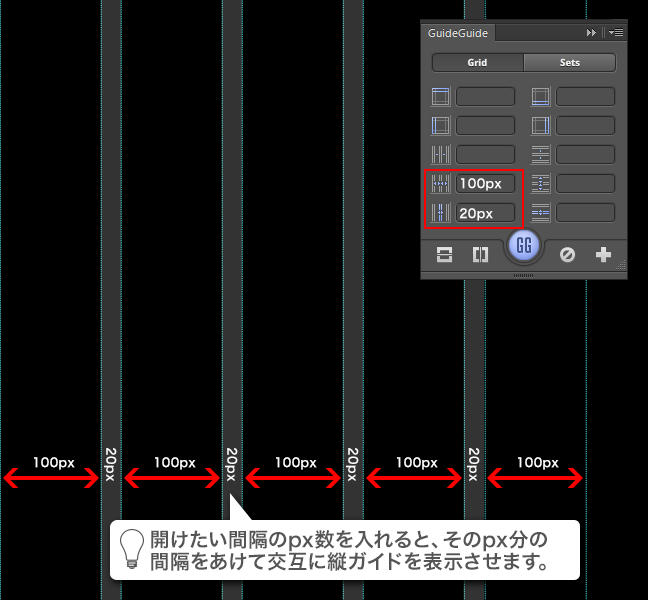
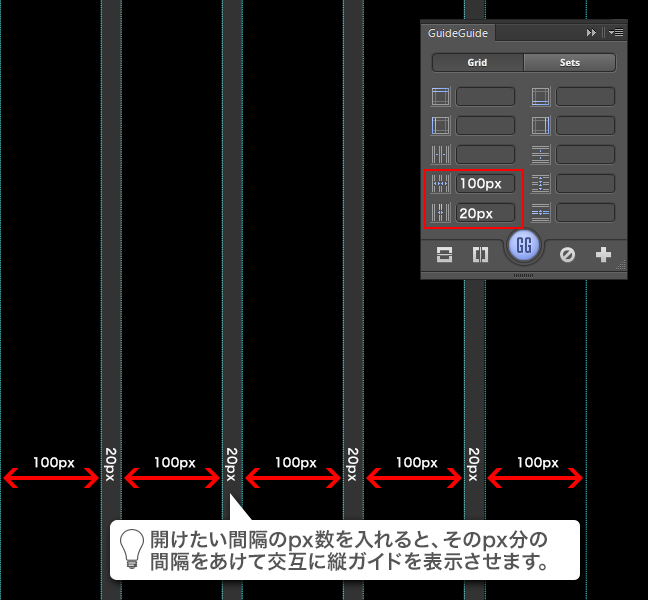
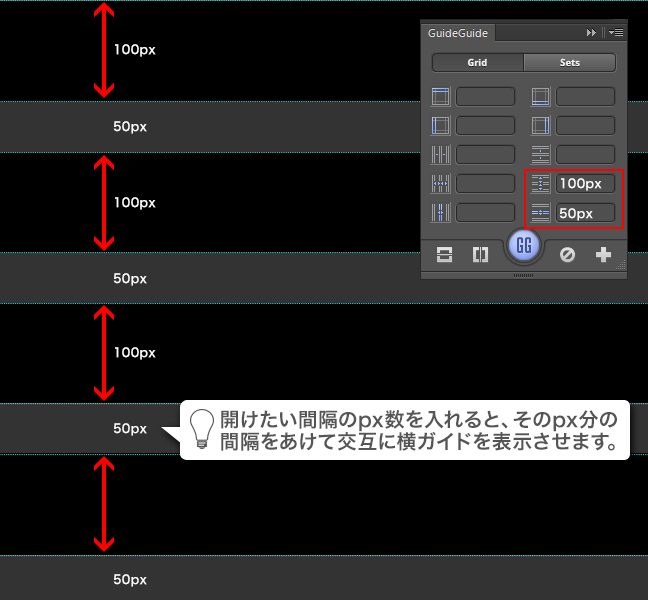
【5段目の操作方法】 上下左右から指定のpxずつガイドを交互に引くことができます。


簡単でしょ? でも、これだけではありません。
■自分で設定したガイドの保存もできる
お気に入りのガイド設定ができたら、右下の「+」ボタンを押し名前を付けて保存します。保存したセットは上部の「Set」ボタンで、再度使用することが可能になります。

いかがでしたでしょうか。
たかがガイド、されどガイド。この機能があるとないでは手間のかかりかたが結構違います。Photoshopの作業効率アップで、さらなるデザイン力向上を目指しましょう!
私からは今後もいろんなプラグインを紹介していこうと思っております。興味があればまたおつき合いください。
それでは、よいPhotoshopライフを!
<関連記事>
■デザインの前に入れておきたいPhotoshopプラグイン/第1回:GuideGuide
■デザインの前に入れておきたいPhotoshopプラグイン/第2回:Ink