ブログ

はじめまして。デザイナーのヨシザワです。
自社サイトやブログなどでちょっとした画像を自分で作って更新したい時、企画書などの書類を作る時、なかなか「これ!」という配色が決まらない...。そんな悩みを感じたことはありませんか?
今回は簡単に配色を考えることができる、便利なツールと使い方を紹介していきたいと思います。
これから紹介する中には、直感的に使えるものから、細かくカスタマイズできる機能を持つものまで、様々なツールがあります。私もデザイン作業のなかでアイデアを固めていく時に重宝しています。
■写真の色合いから配色をつくれる adobe color CC
https://color.adobe.com/ja/ アプリ版:https://itunes.apple.com/jp/app/adobe-color-cc-karatemawo/id632313714?mt=8 こちらはadobeが提供している配色ツールで、写真から配色を導き出すことができるのが特長。iPhoneアプリや、Photoshop・Illustrator等のソフトとも連携している多機能ツールです(※保存や連携にはadobe IDが必要)。
●写真をもとに配色をつくる
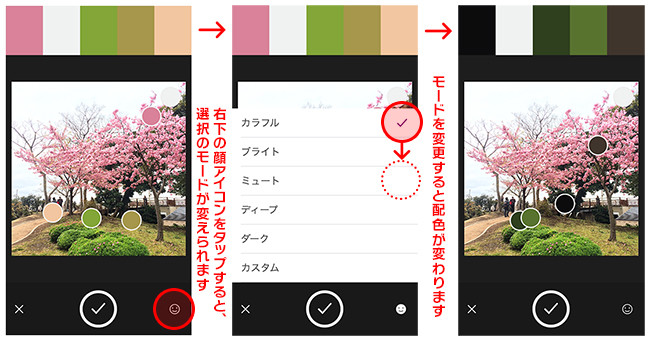
まずは簡単な機能から使ってみます。PCブラウザでもできますが、ここではアプリを使ってみます。ためしにiPhoneで撮った桜の風景写真を選択してみたところ、春らしい配色がピックアップできました。ピックアップする色味は全部で5色。アプリに自動で選択してもらうか、自分で自由に選ぶこともできます。自動選択の場合は以下のようなモードを選ぶことができます。

iPhoneで撮影してそのまま使えるので、日常の風景から手軽に、新しい配色と出会うことができます。もちろんベースとなる写真が先に決まっている場合にも役に立ちます。
●配色を編集する
ピックアップされた配色をさらに細かく編集していくこともできます。

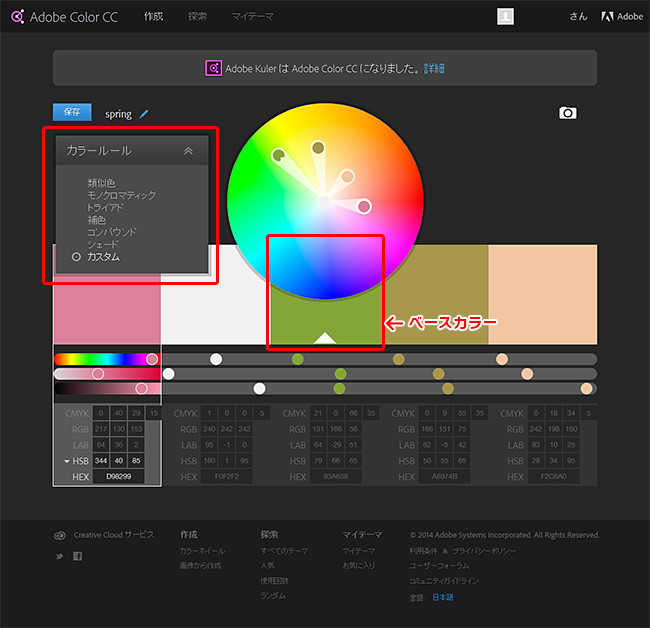
こちらはPCの画面です。先ほどのアプリの配色を同期してみました。
左上の「カラールール」メニューでは、選んだ配色方法をもとに、ベースカラー(白い▲のついた部分)を中心とした配色を自動で調整してくれます。選べる配色メニューはこちらです。
・類似色 : 色相差が近い配色
・モノクロマティック : 単色:彩度と明度で変化をつける
・トライアド : 3色配色:色相環を3等分した色の組み合わせ
・補色 : 2色配色:色相環で反対にある色の組み合わせ
・コンパウンド : 複合色
・シェード : 階調
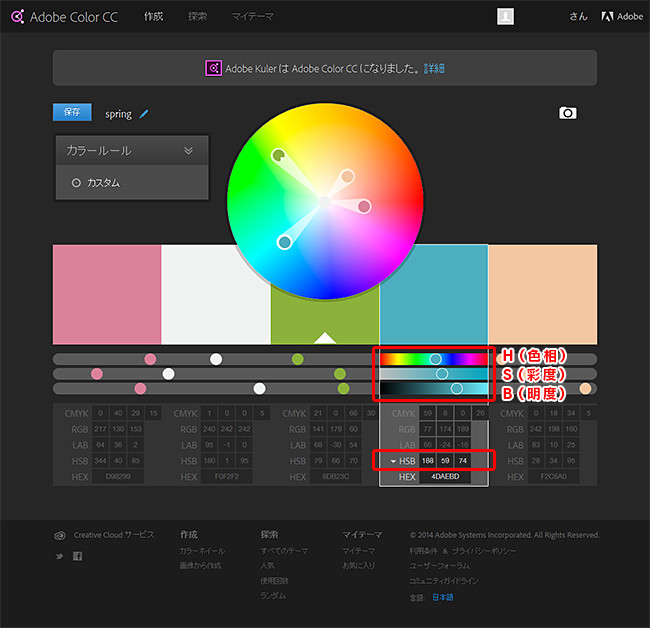
もっと細かく調整したい場合はカスタムで行います。白枠のついた部分を一色ずつ調整できます。以下は「▼HSB」(色相・彩度・明度)を選択し、上からそれぞれH(色相)S(彩度)B(明度)の項目で調整しているところです。

●配色を探す
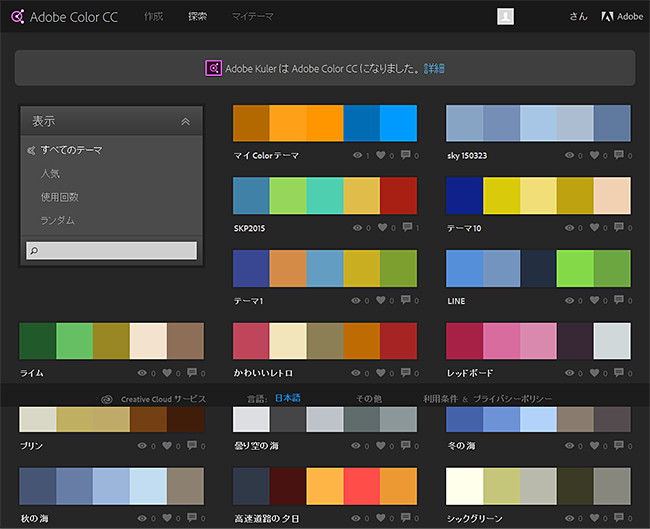
このような形で作った配色は好きな名前を付けて保存・公開することができます。他の人が作った配色も公開されていますので、お気に入りの配色を探すこともできます。

■3つの要素から最適な色を選んでくれる HUE/360
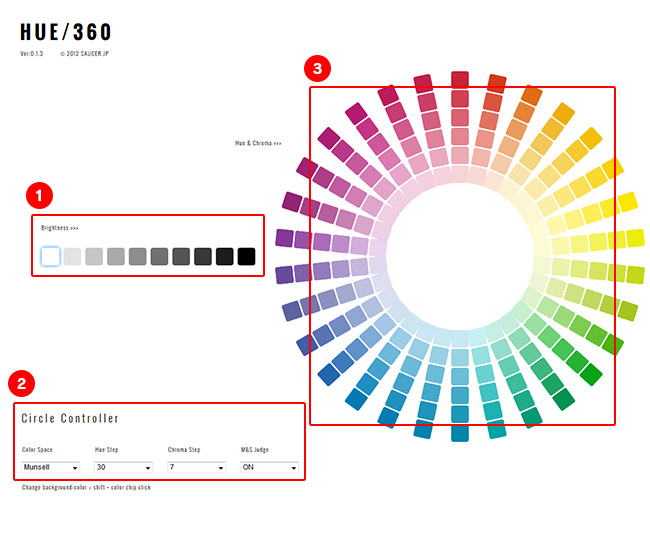
https://hue360.herokuapp.com/ WEBで色を作る際に最も適しているのが「色相」「彩度」「明度」を選んで調整する方法です。この3要素から、組み合わせの良い色の選択肢を提示してくれるとても便利なツールがHUE/360です。それでは使ってみましょう。

1)まず白から黒のグラデーションになっているBrightnessで色相環の明度を調整します。
2)次に左下の「Circle Controller」を調整します。
・Color Space : 色空間の種類(Munsellのままで構いません)
・Hue Step : 数値を増やすと色相環の数が増えます
・Chroma Step : 数値を増やすと彩度の段階が増えます
・M&S Judge : ONにしておくと調和しない色は表示しません(ここもそのままで)
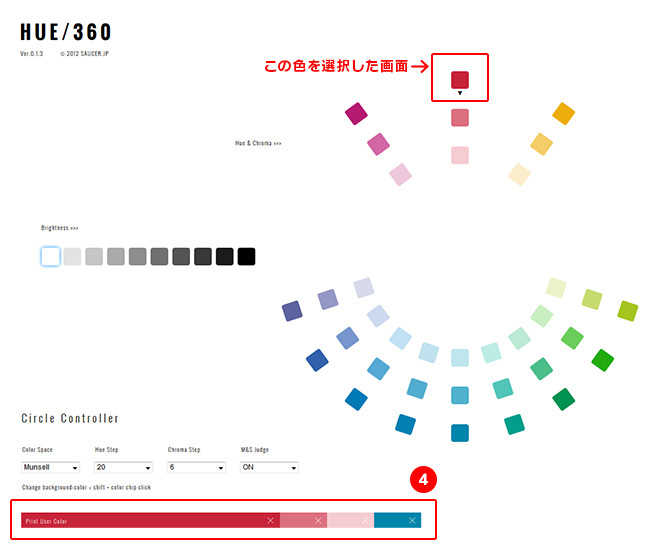
3)色相環Hue&Chromaで色を選択します。最初の色を選択するとそれに適合した色だけが残りますので、順次その中から選択していきます。
4)左下に選択した配色が並んでいきます。気に入らなければ閉じて他の色を追加してください。
配色が決まったらPrint user colorの文字をクリック。色指定のナンバーを確認することができます。

今回は「色相」「彩度」「明度」で色を作る理由などは省略してしまいましたが、このHue/360の制作者の方が作ったスライドに配色の基礎やツールの説明がまとめられています。あわせて読むと分かりやすく、またとても勉強になります。
「ノンデザイナーのための配色理論」
http://www.slideshare.net/saucerjp/ss-14902681
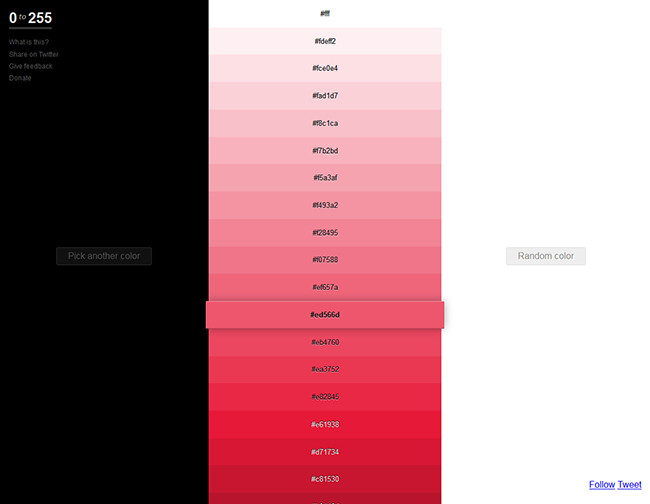
■0to255
http://www.0to255.com/ 選んだ色をベースに、明度だけを変化させたグラデーションを表示してくれるシンプルなツールです。まとまりのある配色をつくりたいときに使えます。

■いろいろな配色を提示・解説してくれる 配色の見本帳
http://ironodata.info/ webカラーをベースに、選んだ色から様々な組み合わせを提示してくれます。 「色相」「彩度」「明度」の一要素ずつからの配色、さらに色相環の角度から選んだ配色を提示してくれるのも素敵です。それぞれの配色についての説明も詳しくついてくるので、とてもわかりやすいです。

■配色を調べるツール
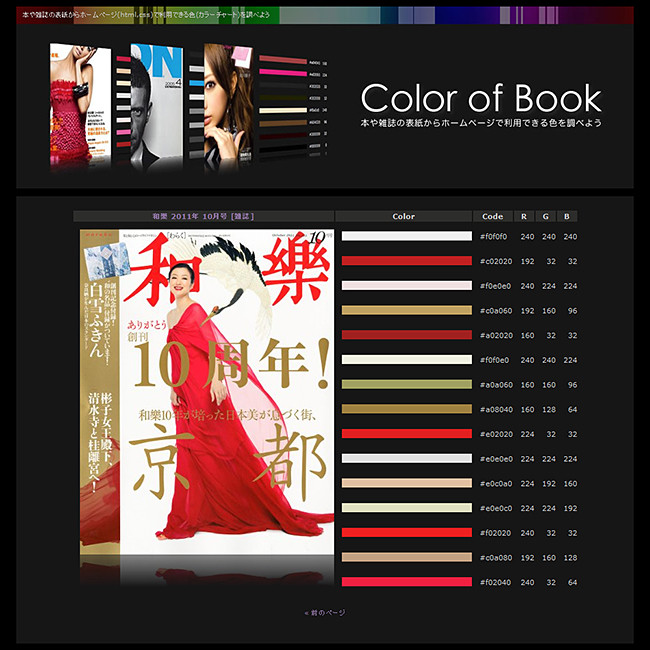
●Color of Book
http://colorchart.jp/ 雑誌の表紙にどの色が使われているか表示してくれる、ちょっと変わったツールです。自分の作りたい制作物とイメージが近いテイストの雑誌を検索し、どんな配色で構成されているのか見ると参考になりそうですね。

●Colorzilla
Firefox:https://addons.mozilla.jp/firefox/details/271
Chrome:https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
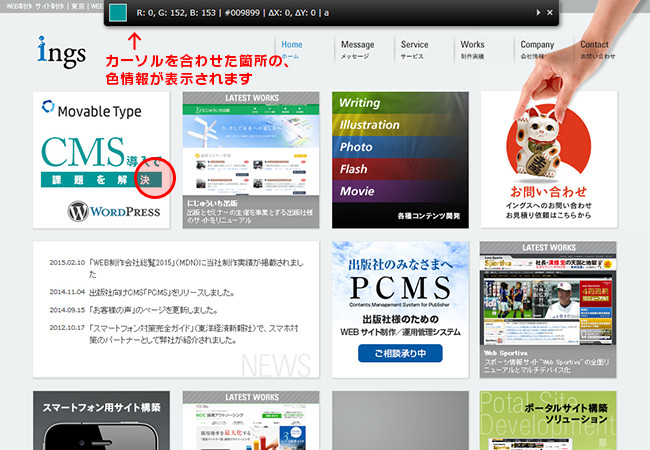
ウェブサイトを見ていて「いいな!」と思う配色があった時に、その都度画面キャプチャを取ってソフトに貼り付けて確認するのは面倒...。そんなあなたに、ブラウザ上で直接色の情報を確認できる便利なツールです。
インストール後、メニューから「Page Color Picker Active」をクリックしてください。
気になる色の部分にカーソルを合わせるだけで色情報を確認できます。

■パワーポイントでの配色のコツ
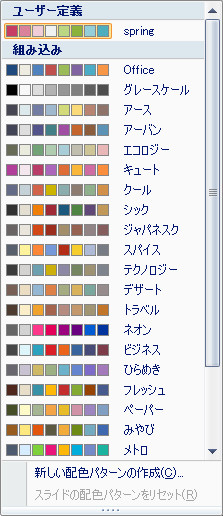
最後に、資料作りでパワーポイントを使用する際の簡単な配色設定についてです。 パワーポイントで色を選択しようとすると、デフォルトでこういった配色になっていると思います(2007で少し古いですがご容赦ください)。

ここで「標準の色」を使うと、ギラギラで失敗しやすいので避けましょう。
「テーマの色」を縦か横に使うと、いちおう「色相」と「彩度」的な統一が得られます。またテーマはデフォルトだけでなく、プリセットでテーマ色がたくさん設定されています。また、オリジナルのテーマを設定することもできます。「デザイン」→「配色」で「テーマ」を選んで使ってみてください。

いかがでしたでしょうか。WEBデザインをアシストしてくれるものから文書作成まで、配色をサポートしてくれるツールやTIPSをご紹介しました。私もこれらを使っていろいろなデザイン、そしてたまには提案書作成にもチャレンジしていきたいと思います。