ブログ

プロデューサーの岩田です。
先日発表されたApple Music、みなさんお使いでしょうか? 音楽好きであるものの、もの凄く偏った聴き方しかしない私は、「自分のライブラリで充分。ストリーミングなんていらねー」と思っていました。が、3ヶ月間タダということで出来心でインストールしたところ、これがなかなか。時おり「おお、これは!」という曲をレコメンドされ、すっかり愛用しております。
さて先日、とあるお客様からデザインのトーン&マナーについて「今っぽく」という、微妙なご要望がありました。
要するに「いまのトレンド」ということなのですが...、どこを基準にして「今っぽい」でしょうかね。さしずめ上のAppleのサイトデザインなどはその代表でしょうか。
今回はそちらがBtoB企業様なので「(BtoBという業態においてさえも)すでにかなり流行となっているWEBデザイン要素」と解釈することにしました。せっかくですので、この要素を取り上げつつまとめてみます。
1.メインビジュアルの大型化
どこへ行っても「トップページのファーストビュー内にここまで収めるべし!」と要望されていた一昔前はどこへ。メインビジュアルだけで天地600から700ピクセルくらいまで占めノートパソコンを埋め尽くすることもめずらしくなくなりました。
大メインビジュアルの下にはスクロールボタンが付き、パララックス効果にてスクロールしつつ次要素に遷移...というのはもはや王道です。
▶︎メインビジュアルだけで堂々の天地800ピクセル越えのサイト(立山の水さらら)。私のモニタだとボトルの上3分の1しか見えません。
2.スペース感たっぷりのコンテンツ
メインビジュアルから下も長いスクロールをものともせず、スペースをたっぷり取ったコンテンツが延々と続くことも。
スクロールで見えてくる各コンテンツに対しては背景色を切り替えていったり、カルーセルスライダーを対応させて下層ページに誘導させる方法も非常にポピュラーです。
タブレットやスマホのスクロール操作が前提と考えられているからか、長々とスクロールさせることに対して皆さま非常に鷹揚になった様子で、これもひと昔から考えたら驚きです。
BtoCのサービスや商品、店舗紹介などはもちろんですが、いまやBtoBの企業サイトでも普通に採用されています。
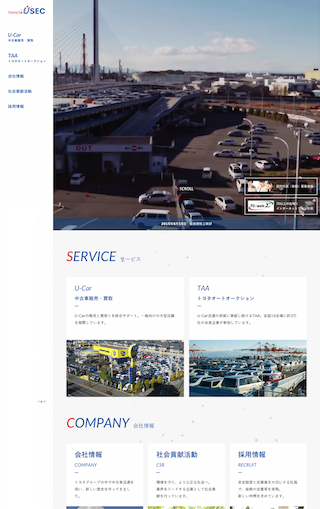
▶︎企業サイトも余裕たっぷりにスクロール(株式会社トヨタユーゼック)
3.メインビジュアルのムーブ
せっかくビッグスペースを取ったんだから、ここは動かさねばもったいない!ということかどうかわかりませんが、メインビジュアルに動きをつけるケースも非常に多いです。
動かし方としては
⚫︎スライダーによるおすすめコンテンツ誘導
⚫︎タイトルや商品写真などを動かし視覚効果をねらう
⚫︎ムービーを再生してイメージやストーリー性を強調
などがあげられます。
ムービーの再生はアパレルや高級品、採用サイトなど演出面で効果を狙ったサイトで使われることが多いですが、この地味な業種で?と思うような企業サイトでも使われています。おそらく採用を意識しているんでしょう。
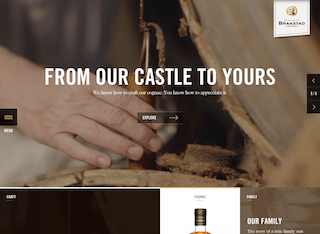
▶︎ブランデーメーカーのサイト。手仕事を動画で見せている(braastad)
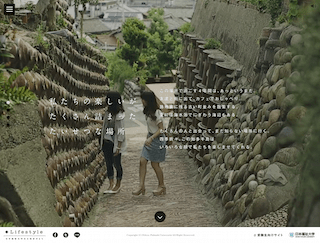
▶︎大学紹介や新卒採用など若い人向けのサイトでは全画面動画が人気(日本福祉大学)
4.センターキャッチコピー&ゴーストボタン
メインビジュアルが大型化したり動いたりすると、キャッチコピーはデザインバランス的に画面センターへの配置がふさわしくなるケースが多いです。
視線をそらさねばならない位置より、センターに置いて印象づけたいという意図が見え、「NHK・プロフェッショナル方式」とか「いいちこポスター方式」とでも命名できそうです。
また遷移のためのボタンは「ゴーストボタン」と呼ばれるデザインが主流です。背景が透けて見えるボタンで、大型のメインビジュアルに溶け込んで雰囲気をこわさないため好まれ、よく使われています。
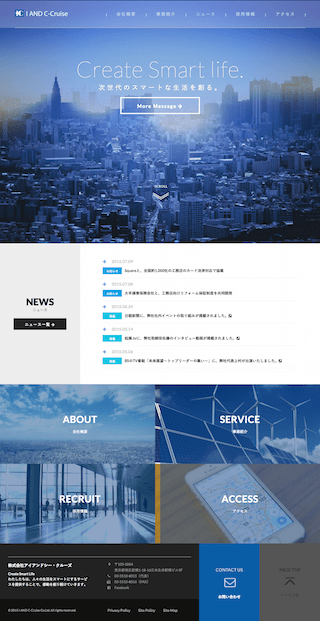
▶︎センターキャッチ、ゴーストボタン、パララックスの今風王道デザイン(株式会社アイアンドシー・クルーズ)
5.広角や俯瞰写真の採用
ビッグメインビジュアル、センターキャッチコピー&ゴーストボタンと非常に相性がいいのが、広角や俯瞰の写真。都市の遠景や自然の広角写真などが目立ちます。
広角写真は、ぱっと見の全体感でとらえることができるので、キャッチが引き立ち、すんなり頭に入ってきやすいという利点があります。
さらに広角写真の本来の美しさや、テーマをイメージさせる力でもってキャッチコピーやタイトルをサポートします。これにタイトルやキャッチをロゴ的に見せる手法でさらに印象を強める方法も好まれています。
ビッグサイズの写真が広角でなく、逆に思い切り寄った人物写真などが採用されていることもあります。大きな写真の効果を得るためのもうひとつのアプローチです。
さらに最近たまに見かけるのが「真上から」の写真。特に飲食物関連の商品で使うと、真上から見た立体感のない食品が強いアイキャッチになったり、新しい発見があったりします。
▶︎広角写真をリキッドデザインで画面幅いっぱいに使う(ナブコ自動ドア)
▶︎広角写真とロゴを配置し世界観を演出
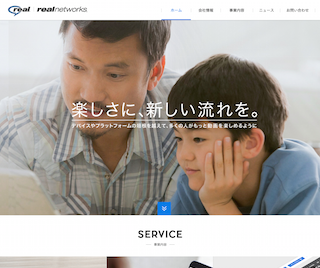
▶︎アップ写真やズームの演出でイメージを強化した(リアルネットワークス株式会社)
▶︎食品・飲食業界では真上から撮影した写真が人気(S&B 全粒粉)
他にも装飾や凹凸のないフラットデザインはもうあふれかえってますし、他にもいろいろありますが、キリがないのでこれくらいにします。
特にいま挙げたビジュアルの大型化や大スペース化は、初回のイメージの強化という点では現時点では力を発揮すると思いますが、疑問なところもあります。
まず大画像やムービー、Javascriptによる動きの効果を追求した結果、ローディング時間がとても長いサイトが多くなっています。これでは悪者扱いされて来たFLASHと変わらないよ、というサイトもたまに出くわします。
また不完全なスクリプトによって、ブラウザやOSによってはまともに見られないこともあります。特にMacのSafariで見ているとローディングアイコンが回りっぱなし、なんてのが結構多くストレスが溜まります。
もし商品データのチェックによく利用されるサイトであれば、再訪するたびにこれでもかと見せられる大画像にうんざりしてしまうかもしれません。手法が似すぎてしまい、競合同士がそっくりなサイトに、という事態も起こり得ます。
一方、1〜4に示したような要素にとてもフィットする業界や製品もあります。
それは大画像や動画、大型スペース化などによるイメージ構築が商品やサービスそのものにつながるという業界や商品。例えば建築事務所や注文住宅、高級車、高級旅館などです。
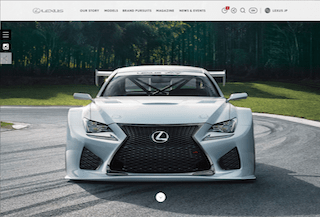
▶︎高級車に欠かせないのが写真の質感(レクサスマガジン)
▶︎建築事務所は設計事例の写真が何より大事なコンテンツ(アースワーク一級建築士事務所)
一方的にイメージを見せたいだけで実際のビジネスとつながっていない大画像や動画、大スペースでは、飽きられたり面倒がられたり動作がもたついたりして離脱されることも少なからずあります。自社のサービスや商品との親和性を考慮して、デザインの方向を決めるのがよいでしょう。
それでは!