ブログ

こんにちは。夏に向けて腹筋をシックスパックにしたいデザイナーのマツダです。
今回はPhotoshopでもっとも行う作業の一つと言っても過言ではない、人物や動物の画像の切り抜き(トリミング)方法をご紹介します。
やり方はいろいろありますが、自分なりの一つのやり方を紹介させていただきます!
▼今回使う画像
Photoshop CC/CS6で作成しております。
■目次■
■切り取る方法をいくつか紹介
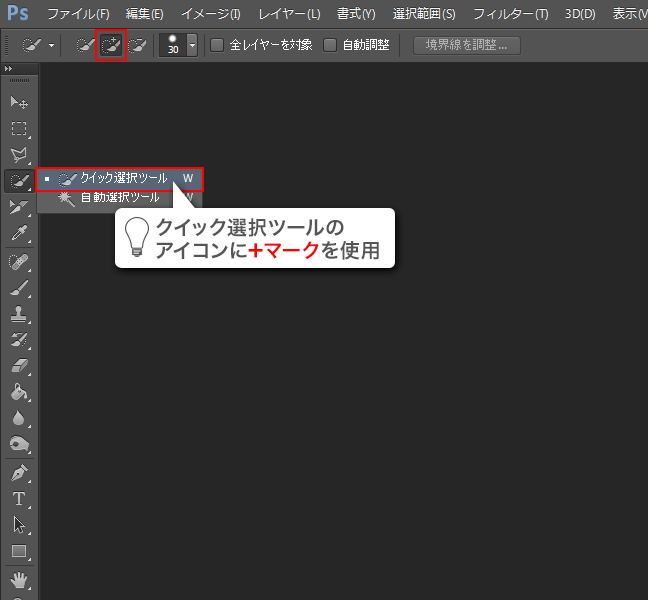
1.クイック選択ツール

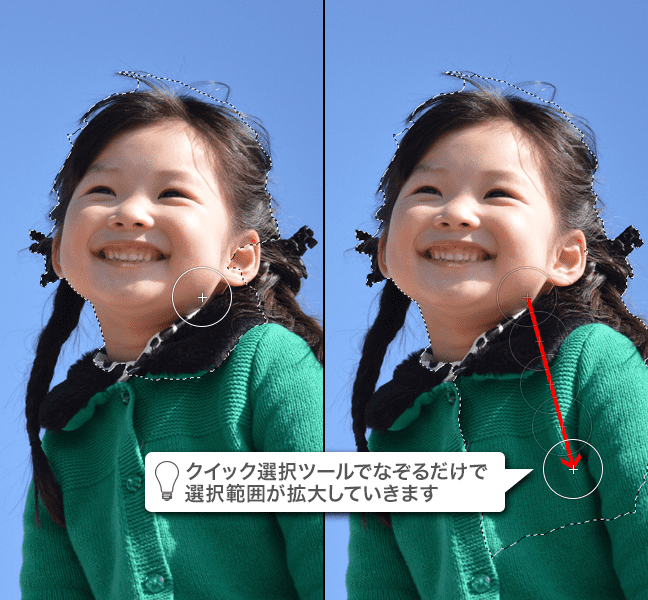
▼切り取りたい画像をすーっとなでるだけでとてもスムーズに選択することが出来ます。

▼難点としては、選択範囲の制御が難しいです。

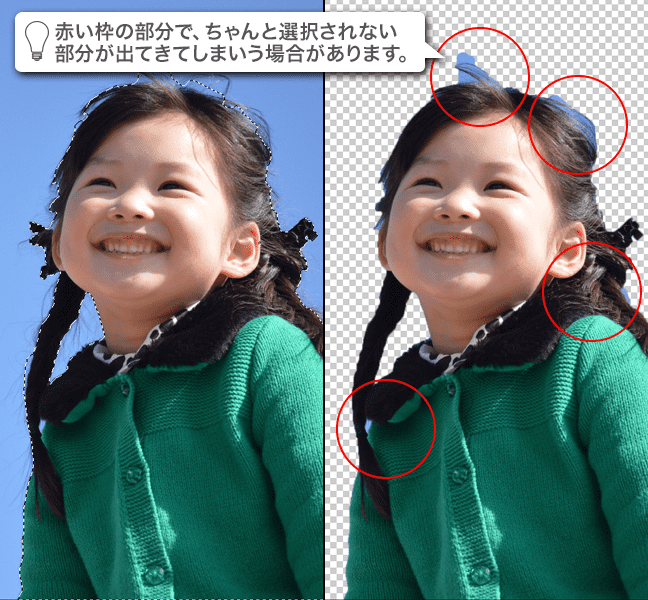
切り取りたい画像の背景に複雑なものがある場合だと、同時に選択されてしまいうまく切り取れない事があります。
このような場合ですと、選択範囲の細かい調整をしなければならないので逆に面倒になってしまう事もあります。
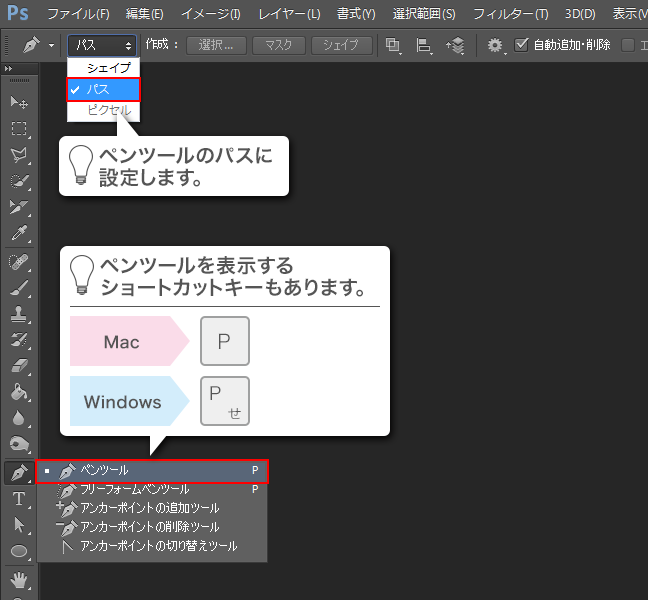
2.ペンツール

▼切り取りたい画像のまわりをペンツールで囲うことで正確に選択できます。

さらにパスを保存する事も出来るので切り取りがあまい場合など何度でも調整が可能になります。急がば回れという言葉があるように、最初にちゃんとしたデータを作成しておけば後の苦労がすくなくすむようになります。
ということで、今回使っていくのはこのパスの方です。
■ペンツールで選択範囲をパスで作成
1.パスを選択

根気のいる作業ですが、ここをきちんとやっておかないと、後々泣きをみるのでしっかりやりましょう。 ちゃんと画像が切り抜かれた時のこの工程をきちんとやっておくと気持ちよさを実感できます。
2.髪の部分はすこしあけてパスを取って行く

この後の工程の際に、すこし間合いを取っておく必要があります。
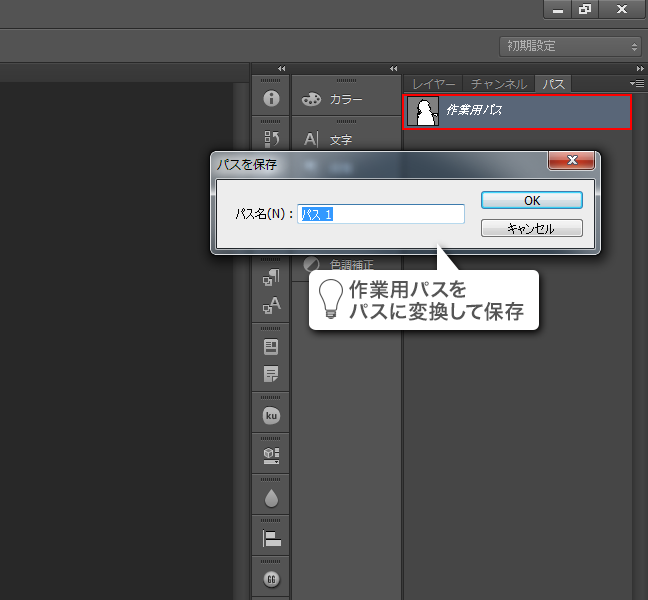
3.「作業用パス」から「パス」に。

作成したパスは「作業用パス」のままなので、ダブルクリックをして「パス」への変換をおすすめします。
そうすると、パスが残り また作業したい時などに再度作る必要なくなります。
■「境界線を調整」で髪の毛をかんたん切り取る
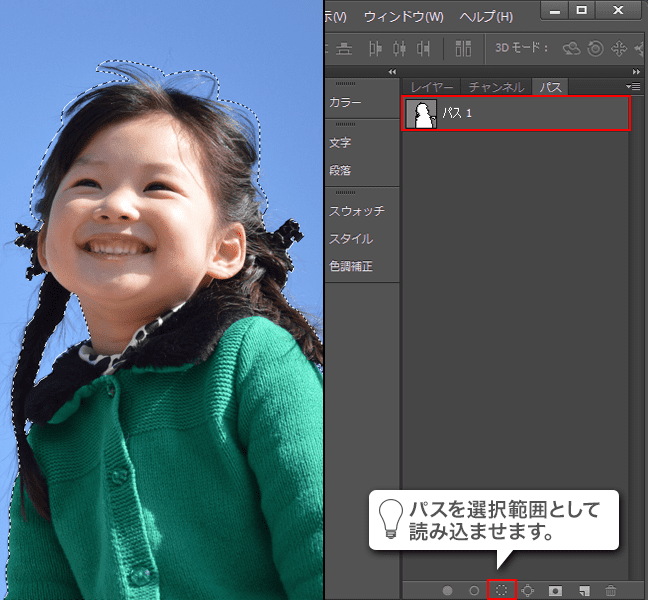
1.作成したパスを選択範囲として読み込ませます。

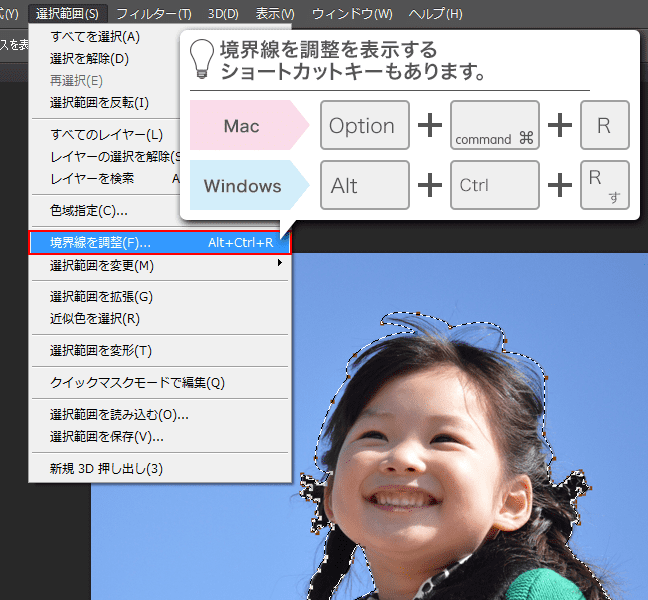
▼髪の毛をきれいに切り抜くために、環境線を調整します。

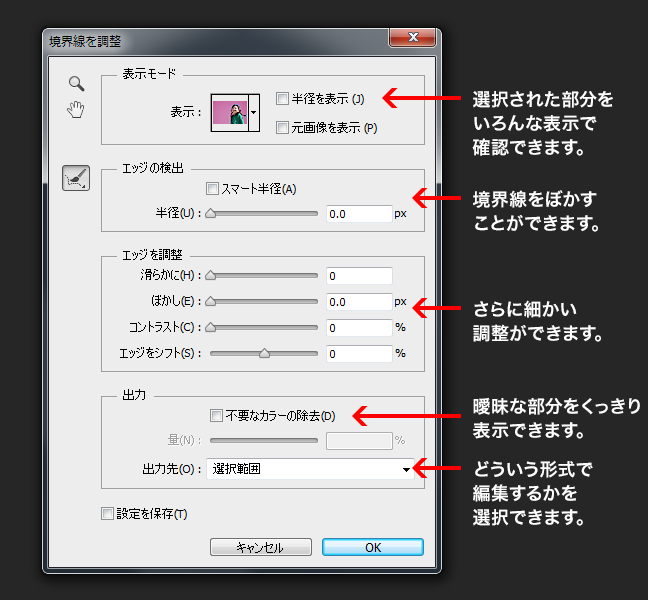
2.境界線を調整の機能

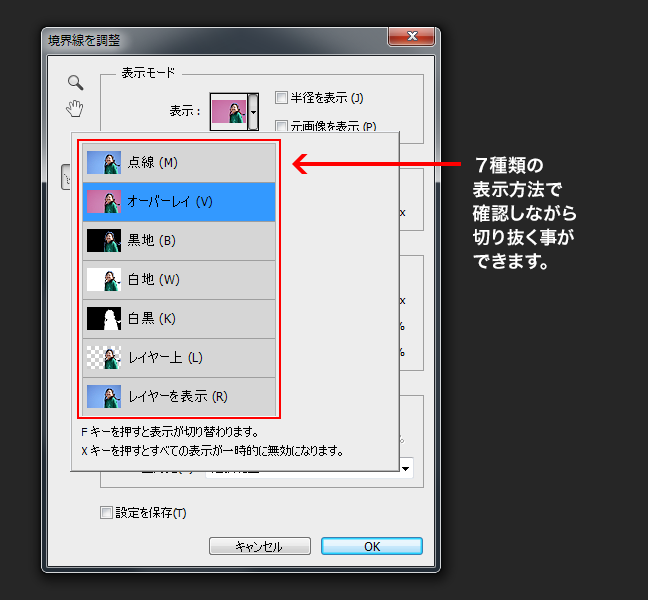
▼表示モード

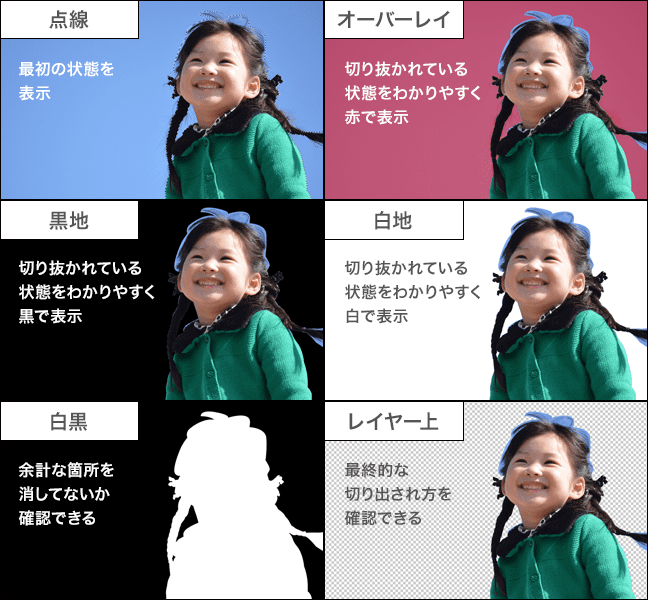
▼7つの表示方法でしっかり確認

7番目の「レイヤーを表示」はそのままの画像を表示されている状態なので、元データを確認したい時などに使うものだと思います。個人的には黒地と白地が見やすく、ミスなく切り抜く事が出来るのかなと思います。
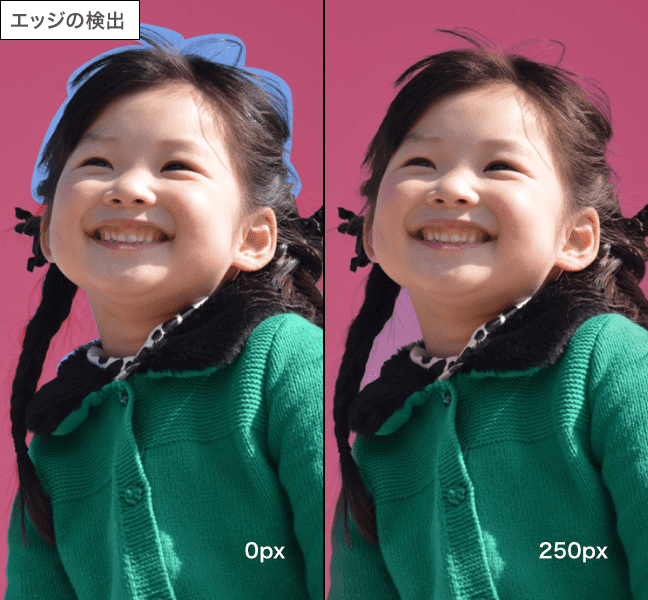
▼エッジの検出

境界線をぼかし、自分でちょうどいいくらいに調整できます。250pxがマックス値です。
▼エッジを調整
エッジの検出のさらに細かい調整ができるものと認識しております。個人的にはあまり使いません。
3.切り取りたい周囲をなぞっていきます。
▼髪の部分、うまく切り取れてない部分をブラシツールの要領でなぞって行きます。

先ほど余白をとっていたのは、きっちり髪の毛の形でパスを抜いてしまうとその髪の毛自体も消してしまう恐れがあるからです。なので余白を取りその周りを消すようになぞって行くとよりうまく切り取ることが出来ます。
▼ある程度切り取れた状態

だいぶ青い部分がなくなりましたね。後は細かい調整などをしていきます。
▼背景を黒くして見てみると...

まだまだ、青い部分があることがわかりますね。
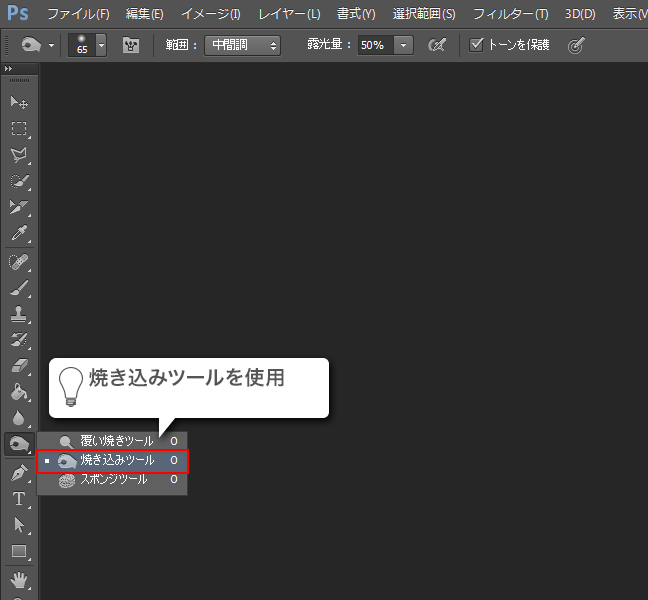
■焼き込みツールで仕上げ
▼「焼き込みツール」を使用します。

髪の毛や、からだの周りをなぞって行くと、徐々に青い部分をなじませていくことができます。
▼だいぶ青い部分もなくなりましたね。これで違和感なく背景と馴染むのではないでしょうか。

でも、やりすぎに注意してください。余計なところまで消してしまう恐れがあります。あくまでなじませる程度で、おさえつつ仕上げをしましょう。
▼あとは背景を好きにアレンジすれば完成


以上です。
いかがでしたでしょうか。
切り抜きだけでもいろんな種類があります。今回ご紹介した方法はあくまで、個人的なやり方です。
いろいろ試して、Photoshopの可能性を広げて行きましょう!
今後もいろんな加工する方法を紹介していこうと思っております。
興味があればそちらもよろしくお願いいたします。
それでは、よいPhotoshopライフを!
<関連記事>
■デザインの前に入れておきたいPhotoshopプラグイン/第1回:GuideGuide
■デザインの前に入れておきたいPhotoshopプラグイン/第2回:Ink
■WEBデザイン作業の前にやっておきたいPhotoshop初期設定
■Webデザイン作業で 覚えておきたいPhotoshop/画像の切り抜き
