ブログ

こんにちは。ディレクターのハシモトです。 新規サイトやリニューアルサイトの公開直前や公開直後って、本当にバタバタしますよね。「ブラウザで表示が崩れていないかチェック」したり、「リンクが正しいかひとつひとつ確認」したり、いろいろあると思います。そして、ひと段落するとホッとしてしまい、肝心なことが抜けてしまうケースがありがちです。 今回はサイト公開前後に最低限チェックしておきたい7つのポイントをまとめてみました。これをチェックリストにして共有すれば、のちのちあわてないですむはずです。
<公開前にチェックすること>
ポイント1.METAタグ/Hタグ/ALTタグの設定
SEO対策の基本中の基本、各種タグへのキーワード挿入が正しく反映されているかチェックしましょう。最低限、確認が必要なタグはMETAタグ/Hタグ/ALTタグの3つです。
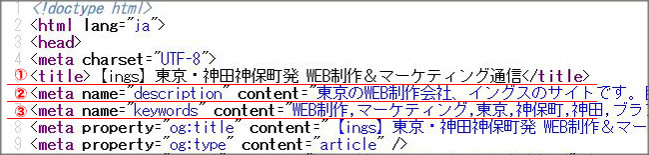
・「META」タグ
「1.title(タイトル)」「2.description(ディスクリプション) 」「3.keywords(キーワード)」の3つのタグに適切なワードが反映されているかチェックしましょう。その中でも「1.title(タイトル)」「2.description(ディスクリプション) 」は特に重要で、それぞれ検索結果画面に表示されるので見落としがないか、またページの内容と合っているか良くチェックしてください。あらかじめ挿入するキーワードをエクセルなど一覧表にまとめておくと確認が容易です。
・「h」タグ 見出しなどに良く使われる「h」タグですが、特に重要なのが「h1」タグです。以前は1ページにつき1つだけ設定する記述ルールでしたが、HTML5が導入された現在では複数設定ができ、複数設定することでペナルティをもらうことはありません。しかし多用しすぎるとキーワードの重要度が薄れてしまうため、使用頻度には注意が必要です。
・「ALT」タグ 良く抜けてしまいがちな画像のALTタグ。画像検索での順位に影響が出てくるため、正しい画像名を設定しているかチェックしましょう。また、可能であれば画像ファイル名自体も画像に合った名称を付けましょう。その方がよりSEOの効果が期待できます。
ポイント2.OGPタグの設定
FacebookなどのSNSで該当のサイトやページが共有された際に、タイムラインに表示される情報を指定するのがOGPタグです。SNSのボタンが付いている場合は、正しいOGPタグと情報が入っているかチェックしましょう。特に確認が必要なタグは以下の5つです。

1.og:title ページのタイトルを指定するタグです。
2.og:url ページのURLを指定するタグです。
3.og:image サイトのロゴなど表示画像を指定するタグです。画像サイズには規定があり、少なくとも600x315px以上、推奨サイズは1200x630pxかそれ以上となっています(2015年5月現在)。
4.og:site_name サイトの名称を指定するタグです。通常サイトの名称が入るため全ページ共通で設定する場合が多いです。
5.og:description ページの概要文を指定するタグです。
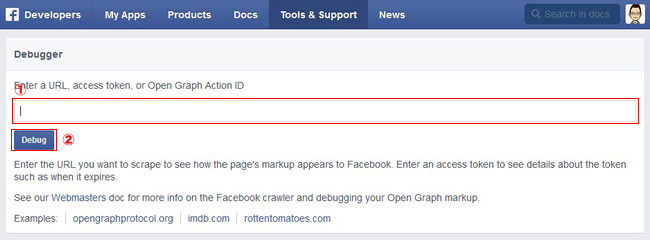
Facebookではこれらの指定したタグが正常に反映されているかどうかチェックできる公式のデバックツールがありますので、公開前に実際の表示状態を確認しておくとよいでしょう。
 Facebookが提供しているデバックツール。1に作成したサイトのURLを入れ、2のボタンを押すと結果が表示される
Facebookが提供しているデバックツール。1に作成したサイトのURLを入れ、2のボタンを押すと結果が表示される
ポイント3.各種解析・計測タグの設置
Google Analyticsなどの各種解析タグやフォームの完了ページになどに設置するCVタグ(コンバージョンタグ)が挿入されているかチェックしましょう。解析・計測タグの設置方法や設置場所はサービスにより方法が異なるため、仕様の十分な理解が必要です。
ポイント4.ブラウザによる表示確認
サイトの表示をチェックする際のポイントは大きく分けて4つあります。
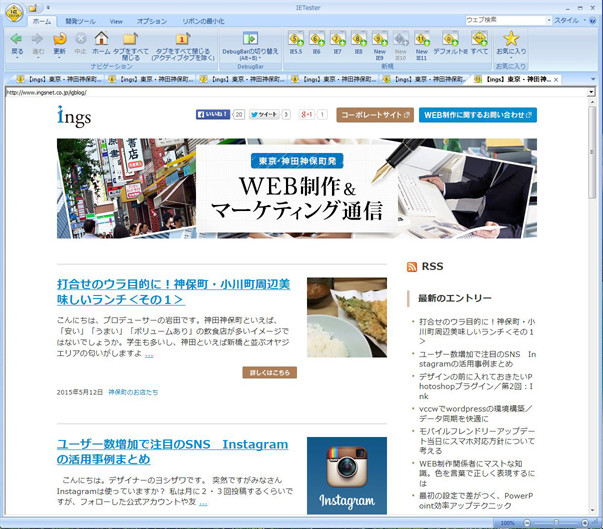
・各種ブラウザでの表示崩れ・動作チェック IE(InternetExplorer)やFireFox、Chromeなど各種ブラウザにおいて、表示崩れ・動作不良などが発生していないかをチェックしましょう。特にIE6など古いブラウザは特有のバグもあるため良くチェックしてください。チェックの際はIE5.5~最新版までまとめてブラウジングできるIEテスターを使うと便利です。ただしこのチェックツールも完全ではないため、検証端末がある方は実機での確認をオススメします。
 IEテスターによる実際の表示画面。バージョンごとにタブを分けられるため比較にしながら確認することができる。
IEテスターによる実際の表示画面。バージョンごとにタブを分けられるため比較にしながら確認することができる。
・リンク切れチェック リンクチェックツール(参考:http://www.dead-link-checker.com/ja/) などを用い、リンク切れが起きていないかチェックしましょう。
・404エラーページのチェック 404エラーページとは、存在しないページ(URL)にユーザーがアクセスした際にそのページがありません、ということを伝えるページです。サイトによってはトップページへ戻るボタンを表示したり、サイトマップを表示したり、検索ボックスを表示したりします。折角来訪したユーザーがサイトから離脱しないように最低限トップページに戻るボタンを設置した404エラーページを用意しておきましょう。
 当ブログの404ページ。中央の大きい画像をクリックするとブログのトップページに戻れるページとなっている。
当ブログの404ページ。中央の大きい画像をクリックするとブログのトップページに戻れるページとなっている。
・ファビコン・ウェブクリップアイコンのチェック ファビコンとはブラウザでブックマークをした際、ブックマーク一覧などでタイトルの左側に表示される小さいアイコンのことです(画像サイズは16×16px)。最近はこのファビコンの設定に加え、スマホ用のブックマークアイコン(ウェブクリップアイコンと言います)も設定しておく必要があります。ウェブクリップアイコン画像は152×152px以上が推奨サイズです。
![]() お気に入りなどに表示されるファビコン(左)とスマホサイトのホーム画面に表示されるブックマークアイコン(右)
お気に入りなどに表示されるファビコン(左)とスマホサイトのホーム画面に表示されるブックマークアイコン(右)
<公開直後にチェックすること>
ポイント5.各種機能の動作チェック
サイト公開後は、本番環境における機能面の動作確認が最も大事ですので、すぐにチェックしましょう。
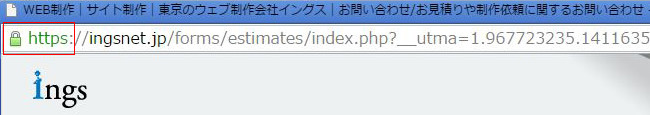
・フォーム動作確認 サイト内にフォーム機能があれば実際に入力テストを行い、正常に動作しているかどうかチェックしましょう。またSSL認証も正常に設定されているかチェックしてください。SSLの認証設定はサイト全体の信用にも関わってきます。確認方法として一番使いやすいブラウザがChromeです。正常に設定がされていればアドレスバーの一番左側にロックされている鍵マークとURLの「https」部分が緑色で表示されます。
 SSL認証が正常に設定されているページをChromeで見るとアドレスバー(赤枠部分)は上記の様な表示になる。
SSL認証が正常に設定されているページをChromeで見るとアドレスバー(赤枠部分)は上記の様な表示になる。
・各種SNSボタン動作確認 「2」で設定したOGPタグの情報がきちんと反映されているかどうか、Facebookのシェアボタンやいいねボタンを実際に押して確認しましょう。正しい情報が反映されていない場合は上記の「2」の設定が誤っている可能性がありますので再度OGPタグを見直してみましょう。
・各種解析・計測タグ動作確認 「3」で設定した解析タグ・計測タグの集計が正常に取得できているかどうかチェックしましょう。
ポイント6. Google ウェブマスターツール登録
公開したサイトをいち早くGoogleに認識してもらうため、Googleウェブマスターツールへの登録を行いましょう。まずは事前にGoogleウェブマスターツールでサイト登録し、所有者の確認設定を行います。詳しい登録方法は以下、Google公式サイトを参照ください。
■ウェブマスターツールにサイトを登録する
https://support.google.com/webmasters/topic/4564315?hl=ja&ref_topic=4581229
次に予め作成しておいた「sitemap.xml」「robots.txt」の登録を行ってください。「sitemap.xml」「robots.txt」の作り方は以下を参照してください。
■sitemap.xmlファイルの作り方
https://support.google.com/webmasters/answer/183668?hl=ja&ref_topic=6080646&rd=1
■robots.txtファイルの作り方
https://support.google.com/webmasters/answer/6062596?hl=ja
設定自体はそれほど難しくなく、一度設定してしまえば、サイト流入の検索ワードが調べられるなど、サイト分析や今後の運用に役立つ情報も取得できるため必ず登録しておきましょう。
ポイント7.「www」「index.html」の有り無し統一
Googleのロボットは
- http://www.abc.co.jp/
- http://abc.co.jp/
- http://www.abc.co.jp/index.html
これらを別ページとして認識します。アクセス数の分散を防ぐためには可能であればこれらのURLを統一しておきましょう。方法はリダイレクトファイルを設置したり、WEBサーバ側で設定をしたりなどさまざまですが、制作スタッフ・クライアント・サーバ管理者などサイト制作関係者とよく相談し決定しましょう。
まとめ
以上が公開前と直後のチェックポイントです。チェック項目の中には数分で確認できるものもあれば、サイトの規模によっては何時間もかかるものもあります。これらのチェックを全てひとりで確認してもよいのですが、できれば2人以上でのチェックをオススメします。その方が効率も良く、さらにチェック漏れも防げます。今まで苦労して作り上げてきたサイトですから、最後の詰めとして十分なチェックを行い万全な形でリリースしたいですね!