ブログ

こんにちは。4月からすでに半袖のデザイナーのマツダです。
今回も前回に引き続き、入れておくと便利なPhotoshopの無料のプラグインをご紹介させていただきます。
なお画面はWinds、バージョンはPhotoshop CS6に拠っています。

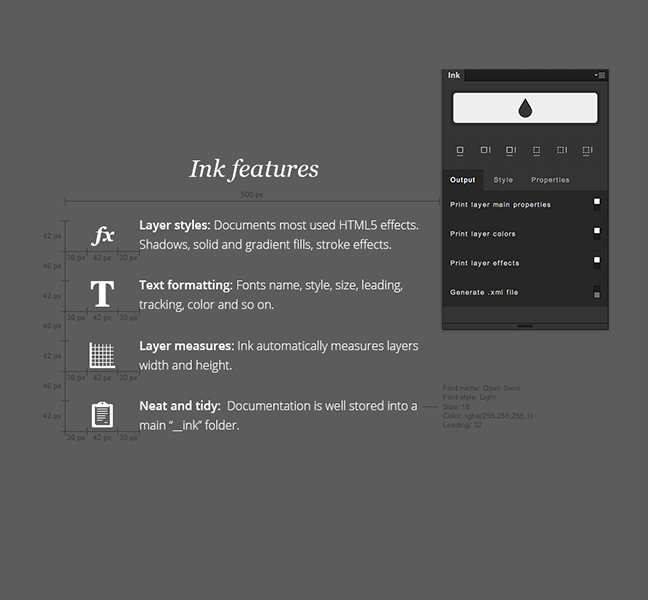
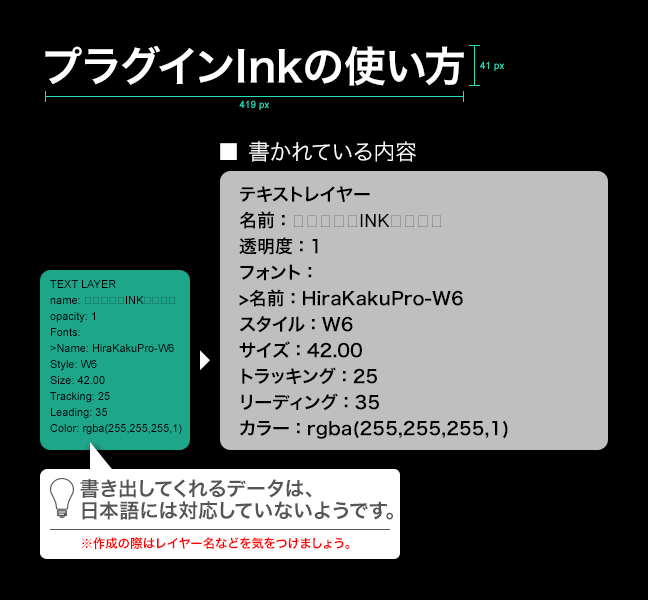
このInkというプラグインは、要素の名前、フォント、レイヤースタイル、縦幅、横幅、透明度、カラーなどの情報を、書き出して表示してくれる便利なプラグインです。
使い道としては、主に業務の引継ぎ時や、仕様を伝える時、コーダーの方にデータを渡す時などに口頭で説明する手間が省けたり、手作業で情報をレイヤー上に書くよりも効率よく出来るかもしれません。

機能拡張は無料で利用でき、Photoshop CC/CS6に対応しています。
■目次■
1.ダウンロード方法
2.基本操作方法
3.カスタマイズできる
3.各情報を書き出す方法
■ダウンロード方法
1.まずはinkのダウンロード&解凍をします。

2.PhotoshopExtentionにinkをインストールして使う準備OKです。
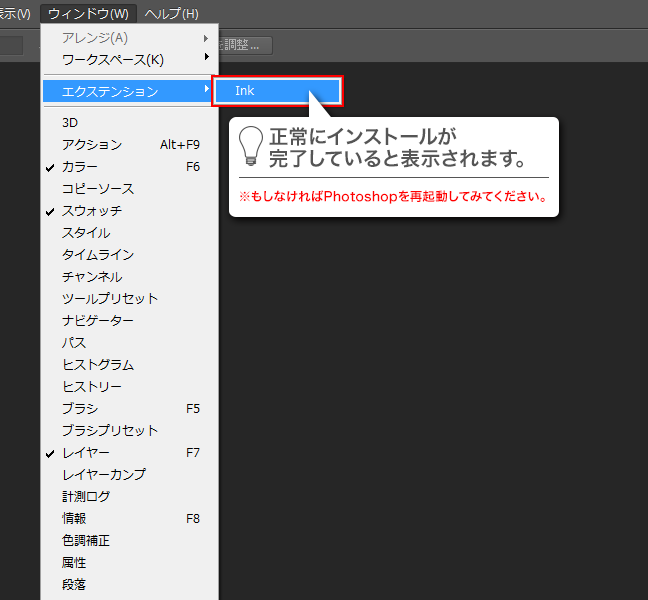
正常にインストールが完了し、Photoshopを再起動してから行って下さい。そうするとウィンドウ>エクステンション>inkが表示されます。

■基本操作方法

情報を書き出したいレイヤーを選択し、黄色のロゴボタンをクリックすると縦横のサイズとデザイン情報の書き出しを開始します。簡単操作も魅力的です。

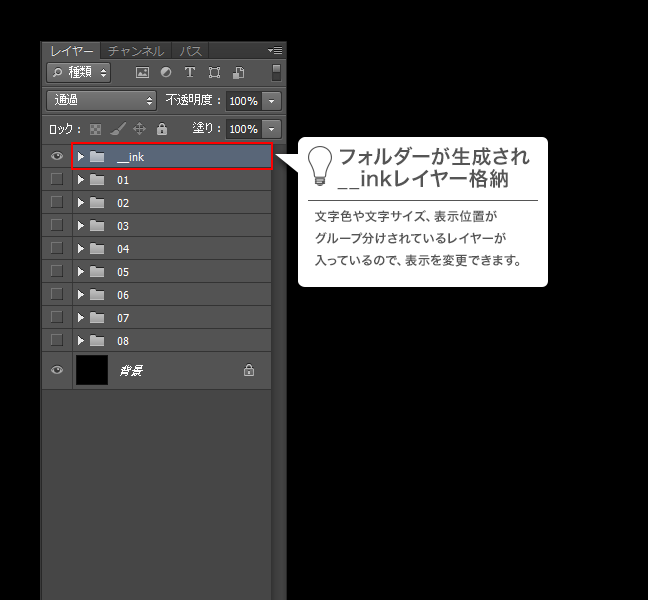
書き出されたレイヤー情報は【__ink】レイヤーフォルダにまとめられています。

■カスタマイズ出来る
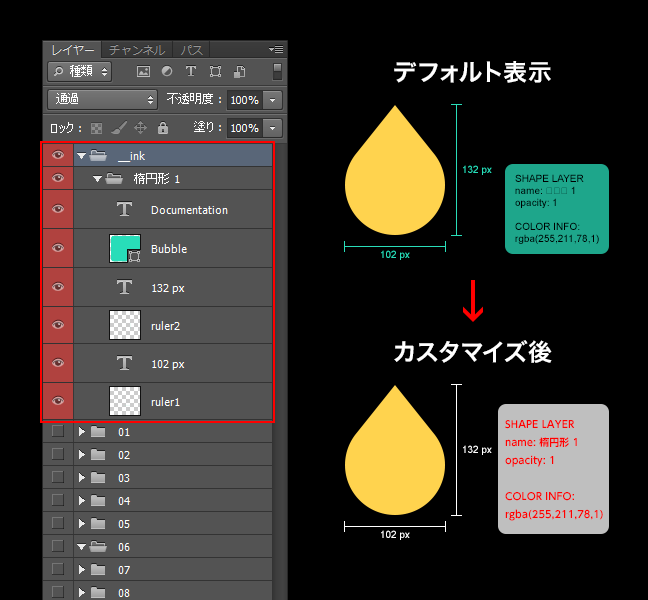
【__ink】レイヤーフォルダのなかのpsdデータを色やサイズなども変更できます。

なので、自分の好きな色にして使用可能です。もっと視認性を上げたりもできます。
■各情報を取り出す方法
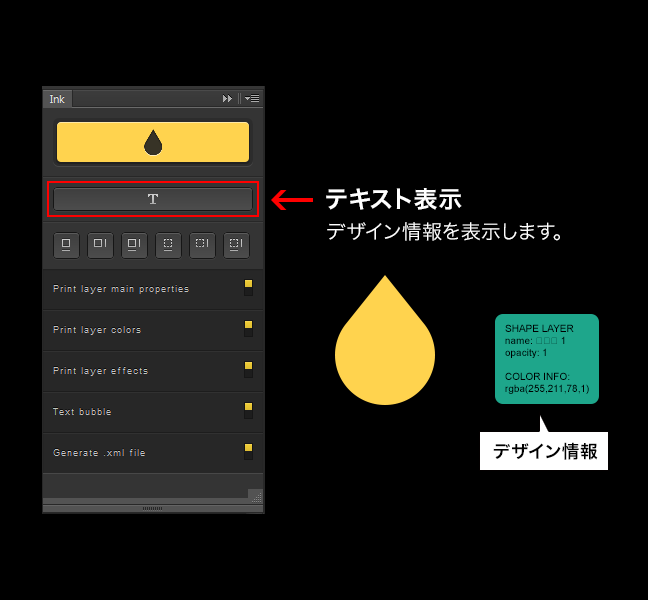
・デザイン情報のみ書き出したい場合

デザイン情報を伝えたい場合に有効になります。フォントの種類やサイズ、カラーまでわかるのでコーディングする際に助かる情報が盛りだくさん!
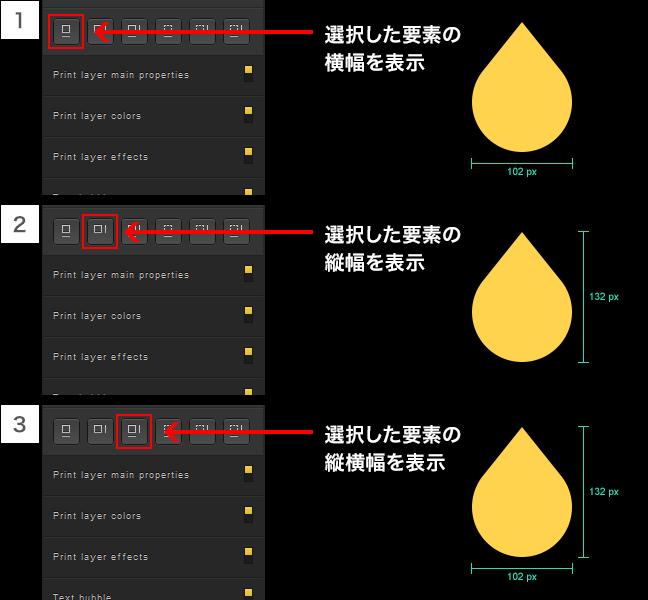
・レイヤーのサイズを書き出したい場合

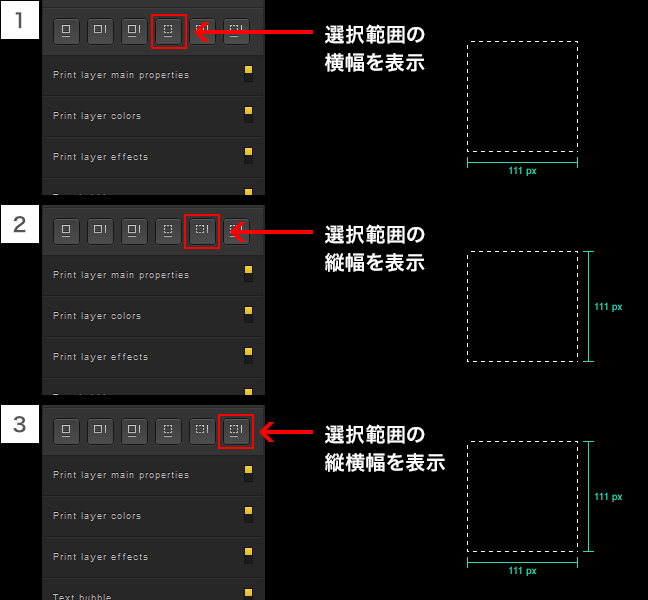
・選択範囲のサイズを書き出したい場合

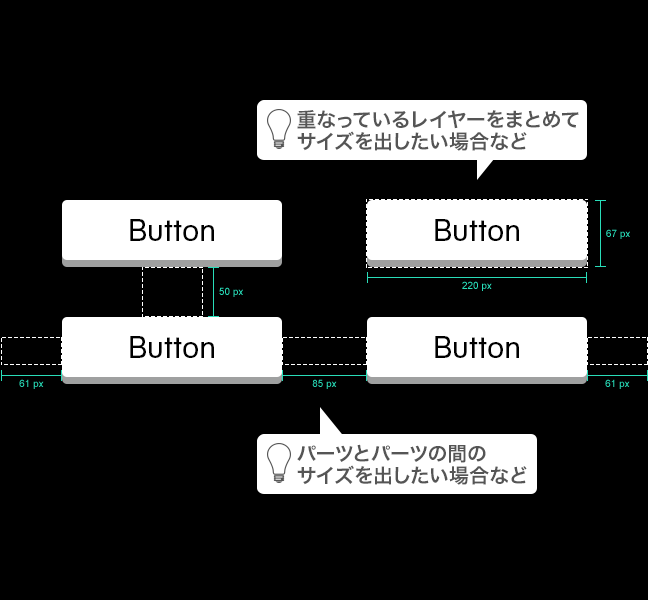
選択範囲での主な使い方としては、パーツパーツとの間やまとまったパーツなどのサイズ表記に使ったりなどさまざまです。

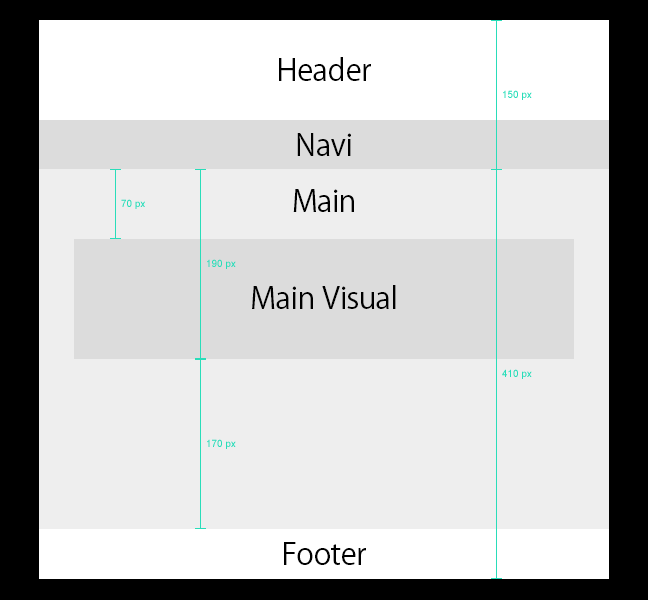
全体のサイズ間の説明をするにも便利です。

以上のようにご紹介してきましたが、ほかにもいろいろ活用できそうなこのプラグイン。ぜひいろいろ使い方を試してみてください。
私からは、今後もいろんなプラグインやPhotoshop技術を紹介していきたいと思います。次は何が出てくるか、お楽しみに。
それでは、よいPhotoshopライフを!
<関連記事>
■デザインの前に入れておきたいPhotoshopプラグイン/第1回:GuideGuide
■WEBデザイン作業の前にやっておきたいPhotoshop初期設定